丂
嫤媍夛僩僢僾儁乕僕傊
丂乛丂IT乮抧堟偺忣曬壔乯傊
丂乛丂抧堟偵偍偗傞IT妶梡専摙晹夛傊
僂僃僽傾僋僙僔價儕僥傿幚徹幚尡丂儂乕儉儁乕僕夵憿曬崘彂
夵憿屻儂乕儉儁乕僕偼恎懱偵忈奞偺偁傞曽傗崅楊幰傕娷傓條乆側曽偑條乆側娐嫬傛傝儂乕儉儁乕僕傪棙梡偟堈偔側傞傛偆偵
傾僋僙僔價儕僥傿偵攝椂偟偨儂乕儉儁乕僕偺峔惉偲側偭偰偄傑偡丅偙傟偵傛傝偱偒傞偩偗懡偔偺恖乆偵戝愗側忣曬尮偱偁傞儂乕儉
儁乕僕傪墈棗壜擻偵偟丄僨僕僞儖僨僶僀僪傪側偔偟IT妚柦偺壎宐傪庴偗傜傟傞傕偺偲峫偊傜傟傑偡丅
- 儂乕儉儁乕僕夵憿偺婎杮曽恓
- 夵憿曄峏揰徻嵶撪梕
- 惣嶳挰儂乕儉儁乕僕峔憿乮夵憿屻乯
- 丒僨傿僗僾儗僀夝憸搙
- 800*600傪婎弨偲偟傑偡丅1024*768 傪憐掕偟偰儁乕僕傪嶌惉偟偨応崌丄 640*480
傗 800*600 偱偼墶暆偑僽儔僂僓夋柺偵擖傝偒傜偢丄墶僗僋儘乕儖僶乕偑弌偰偟傑偄丄憖嶌惈偑嬌抂偵埆偔側傝傑偡丅
傑偨丄640*480偱嶌惉偟偨応崌1024*768偱偼柍懯側椞堟偑懡偔側傝傑偡丅娐嫬偺堘偄傪峫偊800*600偱嶌惉偡傞偙偲偑
偡傋偰偺棙梡幰偵尒傗偡偄傕偺偵側傞偲峫偊傜傟傑偡丅
- 丒儁乕僕僞僀僩儖
- 壒惡僽儔僂僓偺巊梡幰偼丄<title>偺僥僉僗僩偱儁乕僕撪梕傪攃埇偟傑偡丅<title>偺僥僉僗僩偑晄揔愗側応崌丄
儁乕僕杮暥偺撉傒忋偘偱敾抐偟側偗傟偽側傜偢丄帪娫偑偐偐傝傑偡丅奺儁乕僕偵偼儁乕僕杮暥偑暘偐傞儁乕僕僞僀僩儖傪昁梫偲偟傑偡丅
- 丒夋憸
- 壒惡僽儔僂僓傪棙梡偟偰偄傞恖偼丄夋憸<img>偺撪梕傪攃埇偡傞偙偲偑崲擄偱偡丅偙偺応崌alt懏惈偱夋憸
偺撪梕傪婰弎偟傑偡丅堄枴傪帩偨側偄夋憸 (売忦彂偒偺億僀儞僞摍) 傗丄僥僉僗僩偑暪婰偝傟偰偄傞夋憸偵偼alt="
"乮僰儖乯傪 昞婰偡傞偙偲傕昁梫偲側傝傑偡丅
傑偨丄夋憸傪埑弅偟揔愗側僒僀僘偵偡傞偙偲偑昁梫偲側傝傑偡丅
- 丒儕儞僋偺偁傞夋憸丒暥帤楍
- 夋憸傗壓慄偺側偄僥僉僗僩偺応崌丄崅楊幰傗弶怱幰偼丄儕儞僋偺懚嵼傪尒棊偲偡応崌偑偁傝傑偡丅乽偙偙乿乽偙偪傜乿偺暥帤楍偵儕儞僋偑偁傞応崌丄撉傒忋偘僜僼僩傪棙梡偟墈棗偡傞偲偦傟偧傟偺儕儞僋偺堘偄傗丄儕儞僋愭偺撪梕傪攃埇偱偒傑偣傫丅暘偐傝堈偄暥帤楍傗夋憸傪棙梡偡傞昁梫偑偁傝傑偡丅
- 丒儗僀傾僂僩
- <table>偺棙梡偵傛傞暥帤偺儗僀傾僂僩偼惓偟偄忣曬傪採嫙偡傞偙偲偼偱偒側偄応崌偑偁傝傑偡丅壒惡僽儔僂僓偱偼丄<table>偼偁偔傑偱乽昞乿偲偟偰擣幆偝傟丄昞偺拞恎傪撉傒忋偘傞儖乕儖偵廬偭偰撉傑傟偰偄偒傑偡乮捠忢偼昞偺峴傪嵍偐傜塃傊丄偦偟偰師偺峴傊丄偲撉傒恑傒傑偡乯丅傎偲傫偳偺応崌丄<table>偱儗僀傾僂僩偝傟偨Web儁乕僕偼棟夝偡傞偺偑崲擄側弴斣偱撉傒忋偘傜傟偰偟傑偄傑偡丅儗僀傾僂僩偼嬌椡僗僞僀儖僔乕僩偱峴偆偙偲偑朷傑偟偄偲峫偊傜傟傑偡丅
偨偩偟丄netscape4.x側偳偺堦晹偺僽儔僂僓偱偼丄僗僞僀儖僔乕僩偼揔梡偝傟偢儗僀傾僂僩偑偔偢傟偰偟傑偆摍丄拲堄偑昁梫偱偡丅
- 丒昞<table>
- 昞偱偁傞偙偲偑暘偐傞傛偆偵丄<caption>偵傛傝昞偺僞僀僩儖傪丄summary懏惈偵傛傝昞偺栚揑傗撪梕丄峔惉側偳偺梫栺傪丄scope懏惈傪棙梡偟楍偲峴傪尒弌偟偱偁傞偙偲傪柧帵偡傞偙偲偵傛傝昞傪棟夝偱偒傞傛偆偵偡傞昁梫偑偁傝傑偡丅
- 丒攚宨
- <body>偱怓傪愝掕偡傞応崌丄偡傋偰偺怓偺懏惈傪巜掕偡傞傋偒偱偡丅BGCOLOR丄TEXT丄LINK丄VLINK丄ALINK偺偆偪偺1偮偲偐偄偔偮偐偩偗傪巜掕偡傞偲丄儁乕僕偑傾僋僙僔僽儖偱偼側偔側傞婋尟惈偑惗偠傑偡丅側偤側傜丄棙梡幰偑慖戰偟偰偄傞怓偵傛偭偰偼嶌幰偑巜掕偟偨怓偲偺慻傒崌傢偣偵傛偭偰暥帤偑撉傔側偔側傞偙偲偑偁傞偐傜偱偡丅
BGCOLOR偺傒偺巜掕偺応崌丄僗僞僀儖僔乕僩傪棙梡偟昞帵傪偟傑偡丅
- 丒暥帤僗僋儘乕儖亙marquee亜
- 岝夁晀惈偰傫偐傫偺偁傞恖偼丄1昩娫偵悢夞偺柧柵傗僗僩儘儃偺岝偺傛偆側媫寖側曄壔偵懳偟丄敪嶌傪堷偒婲偙偡壜擻惈偑偁傝傑偡丅
帇妎偵偆偭偨偊傞夋柺偺柧柵傗帺摦僗僋儘乕儖側偳丄曄壔傪敽偆昞尰偵偼摿暿側攝椂偑昁梫偱偡丅
- 丒僼儗乕儉<frameset>
- 儂乕儉儁乕僕儕乕僟乕摍偺僲儞僌儔僼傿僇儖丒僽儔僂僓傪巊梡偡傞恖偑僼儗乕儉儁乕僕傪朘傟偨帪丄偳偺僼儗乕儉傪僞乕僎僢僩偲偡傞偐慖戰偡傞昁梫偑偁傝傑偡丅儕僗僩傾僢僾偝傟偨僼儗乕儉偐傜擟堄偺傕偺傪慖戰偡傞嵺丄乽暘妱偡傞椞堟偺悢乿乽僼儗乕儉僞僀僩儖乿偼昁恵偺忣曬偲峫偊傜傟傑偡丅
傑偨丄僼儗乕儉旕懳墳娐嫬傊偺攝椂丄暥帤偑僼儗乕儉撪偵廂傑傜側偄応崌偺僗僋儘乕儖僶乕昞帵丄僼儗乕儉榞 (儃乕僟乕) 昞帵側偳傕昁梫偲側傝傑偡丅
- 丒慜宨怓乮暥帤偺怓摍乯丒攚宨怓
- 怓妎忈奞傪帩偮恖偑尒傞応崌丄慜宨怓偲攚宨怓偺慻傒崌傢偣偵傛傝廫暘側僐儞僩儔僗僩傪庢傞昁梫偑偁傝傑偡丅僗僞僀儖僔乕僩傪棙梡偡傞偙偲偵傛傝丄棙梡幰偑擟堄偺僗僞僀儖傪愝掕偡傞偙偲偑偱偒丄怓偵埶懚偟側偄偱傕忣曬傪擖庤偱偒傞傛偆偵偡傞昁梫偑偁傝傑偡丅
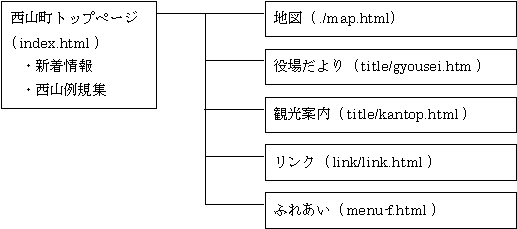
- 丒僒僀僩峔憿
- 僒僀僩偺峔憿傪暘偐傝傗偡偄傕偺偲偟丄偡傋偰偺儕儞僋偑惓偟偔婡擻偟偰偄傞偐妋擣偡傞昁梫偑偁傝傑偡丅
- 丒儕儞僋愭昞帵<target>
- 儕儞僋愭儁乕僕偺昞帵偼摨偠僂傿儞僪僂偱偁傞偺偑朷傑偟偄丅暋悢僂傿儞僪僂偑奐偄偰偄傞偙偲偵婥偯偐偢丄僂傿儞僪僂栠傞儃僞儞偱栠傟側偔側傞摍丄壗張偵帺暘偑偄傞偺偐攃埇偱偒側偔側傞偙偲偑偁傝傑偡丅
僩僢僾傊栠傞
曄峏揰偲偟乽僩僢僾儁乕僕乮index.html乯乿乽栶応偩傛傝(title/gyuousei3.html)乿傪僒儞僾儖偲偟傑偡丅偦偺懠偺儁乕僕偼堦棗偵偰曄峏売強傪昞帵偟傑偡丅
- 曄峏揰 -
- 丒儁乕僕僞僀僩儖
- 惣嶳挰HomePage丒惣嶳挰儂乕儉儁乕僕丄偳偪傜傕撉傒忋偘僜僼僩偱偼乽偵偟傗傑傑偪傎乕傓傌乕偠乿偲傛傒偁偘傞偑丄塸岅偺嬯庤側曽傪攝椂偟偨儂乕儉儁乕僕偲偟僇僞僇僫傪
巊梡偟儁乕僕僞僀僩儖傪暘偐傝傗偡偄傕偺偲偡傞丅
夵憿慜

夵憿屻

- 丒夋憸
- 慡夋憸傊alt懏惈傪揔梡偡傞丅
夵憿慜偼夋憸傊偺alt懏惈偑側偔丄惣嶳挰偺儊僀儞儊僯儏乕乽抧恾乿乽栶応偩傛傝乿乽娤岝埬撪乿乽儕儞僋乿乽傆傟偁偄乿偺夋憸傪URL偱撉傒忋偘儕儞僋愭
傪攃埇偡傞偙偲偑偱偒側偄丅alt懏惈傪偮偗夋憸偺撪梕傪暘偐傝傗偡偔偡傞丅
夵憿屻

乽TownNishiyamaWebSite乿夋憸偵偼alt懏惈傪乮TownNishiyamaWebSite乯偲偡傞丅塸岅昞婰偩偑丄偙偪傜偼儁乕僕偺拞偺暥帤楍偱堄枴傪戝偒偔傕偨側偄偨傔
塸岅偱傕栤戣偼側偄丅乽帺慠偑憂傝偩偡屩傝偲備偲傝偁傞傑偪丂惣嶳挰乿夋憸偵偼alt懏惈傪乮怱偲帺慠偑憂傝弌偡屩傝偲備偲傝偁傞傑偪"惣嶳挰"乯
偲偡傞丅挰偺報徾傪昞帵偡傞暥帤楍偑夋憸偵側偭偰偄傞偨傔alt懏惈偱撪梕傪昞帵偡傞丅巐婫偺夋憸偑6枃偁傞偑僨僓僀儞偱巊梡偝傟偰偄傞傕偺偲峫偊丄傑偨
偙偺6枃偵愢柧傪擖傟傞偲僩僢僾儁乕僕偑暘偐傝偵偔偔側傞偲敾抐偟丄alt=" "乮僰儖乯偲偡傞丅庤巻偺夋憸傕堄枴傪帩偨側偄偨傔僰儖偲偡傞丅
夋憸僒僀僘偑戝偒偄傕偺偼埑弅偟撉傒崬傒傪彮偟偱傕憗偔偡傞丅
- 丒儕儞僋
- 椺婯廤傊偺儕儞僋偵偰夵憿慜偼alt懏惈偺側偄夋憸傊儕儞僋偑偼傜傟乽惣嶳挰椺婯廤傪偛棗偵側傝偨偄曽偼偙偪傜偐傜両乿偲彂偐傟偰偄傞偲偙傠偵偼儕儞僋偑側偄丅撉傒忋偘僜僼僩偱偼alt偑側偄偨傔URL傪撉傒忋偘丄撪梕傪攃埇偡傞偙偲偑擄偟偄丅弶怱幰偵偼椬偺夋憸偵儕儞僋偑挘傜傟偰偄傞偙偲傪尒偮偗傞偙偲偑擄偟偄傕偺偲峫偊傞丅夋憸偵偼alt=" "偲偟丄夋憸傕娷傔暥帤楍傪儕儞僋偲偟暘偐傝傗偡偄傕偺偲偡傞丅
夵憿慜

夵憿屻

- 丒揹巕儊乕儖傾僪儗僗偺暥帤楍
- 儕儞僋傪Email偺晹暘傪娷傔愝掕偡傞偲丄揹巕儊乕儖傪儊儌偡傞応崌儊乕儖傾僪儗僗偺晹暘偺敾暿偑偮偒偵偔偄丅mailto偱儕儞僋傪偼傞応崌丄傾僪儗僗晹
偵偺傒儕儞僋傪愝掕偡傞曽偑傾僪儗僗晹傪暦偒庢傝傗偡偄丅
- 丒暥帤僗僋儘乕儖亙marquee亜
- 岠壥偼柺敀偄偑丄昁梫惈偑側偄丅儂乕儉儁乕僕夵憿偺婎杮曽恓偱弎傋偨栤戣傕峫偊丄捠忢偺暥帤楍偵曄峏偟撪梕傪揱偊傞傕偺偲偡傞丅
夵憿慜

夵憿屻

- 丒儗僀傾僂僩
- 儁乕僕拞娫偵偁傞仭挿椾戝抮敀捁忣曬側偳偺儕儞僋崁栚偼夵憿慜丄昞<table>傪巊梡偟儗僀傾僂僩傪拞怱偵傕偭偰偒偰偄傞丅<table>偼昞傪嶌惉偡傞梫慺偺偨傔丄僗僞僀儖僔乕僩偱峔惉偡傞偺偑朷傑偟偄偲峫偊夵憿屻偼儗僀傾僂僩傪僗僞僀儖僔乕僩偱峔惉偡傞丅
- 丒攚宨
- 攚宨夋憸傪愝掕偡傞偑丄儕儞僋偺怓偼愝掕偟側偄偨傔僗僞僀儖僔乕僩傪棙梡偟愝掕偡傞丅
夵憿慜
<BODY bgcolor="#ffffff" background="u002bcg.gif">
夵憿屻
body { background-image: url(u002bcg.gif)}丂乧乧乧乧乧.僗僞僀儖僔乕僩掕媊
僩僢僾傊栠傞
- 曄峏揰 -
- 丒儁乕僕僞僀僩儖
- 儁乕僕僞僀僩儖傪愝掕偟側偄応崌丄僼傽僀儖偺URL偑儁乕僕僞僀僩儖偲偟昞帵偝傟傞丅
儁乕僕僞僀僩儖傪揑妋偵偮偗傞丅
夵憿慜

夵憿屻

- 丒僼儗乕儉
- 夵憿慜偼嵍塃暘妱僼儗乕儉夋柺偱峔惉偝傟偰偄傞丅嵍僼儗乕儉撪偵愝掕偝傟偰偄傞儕儞僋傪奐偔偲慡懱偑抲偒姺傢傞宍偱儁乕僕傪堏摦偡傞丅
傛偭偰偙偺儁乕僕偑僼儗乕儉偱偁傞昁梫惈偑側偄偺偱夵憿屻偼僼儗乕儉偺巊梡傪巭傔丄儁乕僕傪嶌惉偡傞丅
偙偺応崌丄忣曬偑懡偔廲偵挿偄儁乕僕偵側傞堊丄儁乕僕拞偵乽儁乕僕偺愭摢傊栠傞乿儁乕僕撪儕儞僋傪愝抲偡傞丅
- 丒儕儞僋
- 夵憿慜偼contents崁栚偵3偮偺儕儞僋偲挰慻怐庡梫怑堳巵柤偺帠柋嬊丒奺壽偵儕儞僋偑愝掕偝傟偰偄傞丅Contents偺惣嶳挰夛媍偲媍夛帠柋嬊
偺暥帤楍偵愝掕偝傟偰偄傞儕儞僋愭儁乕僕偑摨堦側傕偺偱偁傞偨傔丄偙傟傪1偮偵傑偲傔傞丅奺壽偵愝掕偝傟偰偄傞儕儞僋偼暋悢偺壽偑偁傞側偐
嶻嬈娤岝壽偲嫵堢埾堳夛嫵堢壽偺俀偮偺壽偺傒儕儞僋偑愝掕偝傟偰偄傞堊丄儕儞僋傪挰慻怐庡梫怑堳巵柤傛傝偼偢偟contents傊堏摦偡傞丅挰慻怐
庡梫怑堳巵柤偺棑偼忣曬偺傒採嫙偡傞傛偆偵偡傞丅Contents偼儊僯儏乕崁栚偲曄峏偟夵憿屻偼儁乕僕忋晹偺栚棫偮晹暘傊儗僀傾僂僩傪偡傞丅暥帤
楍偼儕儞僋愭撪梕傪傢偐傝堈偄傕偺偲偡傞丅
夵憿慜

夵憿屻

- 丒暥帤楍
- 暥帤怓偑慡偰愒偲愝掕偝傟偰偄偨儁乕僕傪丄崁栚偲撪梕偺堘偄偑傢偐傞傛偆偵偡傞丅壓慄偑巊傢傟偰偄傞暥帤楍偼儕儞僋偑愝掕偝傟偰偄傞偲
娫堘偆壜擻惈偑偁傞偨傔丄夵憿屻偼儗僀傾僂僩偱壓慄偲摨摍偺岠壥傪帩偨偣傞丅傑偨僗僞僀儖僔乕僩傪棙梡偟棙梡幰懁偱暥帤偺怓丒僒僀僘摍偺曄
峏傪壜擻偲偡傞丅
- 丒夋憸
- 夵憿慜夋憸偵偼alt懏惈偑側偔夋憸僼傽僀儖偺URL傪撉傒忋偘傞偨傔丄alt懏惈傪偮偗偳偺條側夋憸偑偁傞偺偐傪柧帵偡傞丅僨乕僞僒僀僘傕戝偒
偄堊埑弅偡傞丅
夵憿慜
<IMG src="image26.jpg" border="0" width="398" height="227">
夵慞屻
<img src="image26.jpg" alt="幨恀丗惣嶳挰栶応偱偡丅俁奒偩偰偱奣娤偼拑怓偺寶暔偱偡" width="478" height="227" border="0">
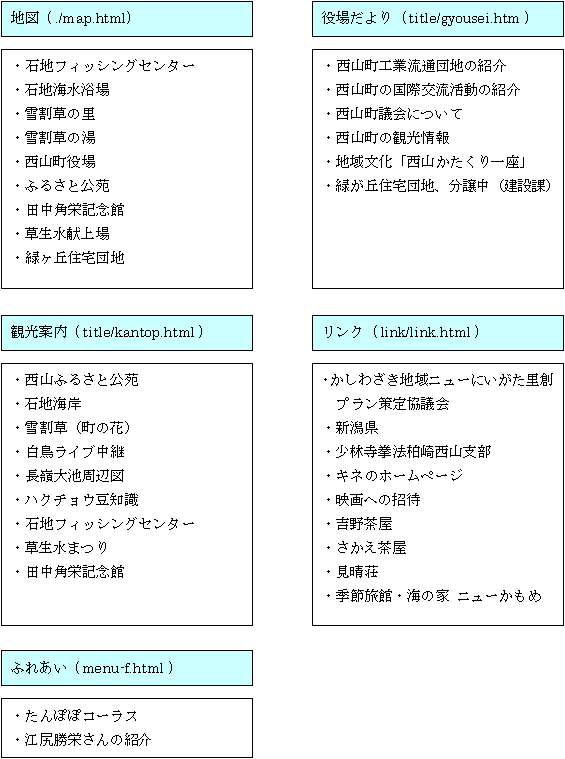
- 丒昞
- 惣嶳挰偺挰忣曬偼昞偱峔惉偝傟偰偄傞丅奺忣曬偵caption丄summary丄scope懏惈傪棙梡偡傞帠偵傛傝丄撉傒忋偘僜僼僩偺婡擻傪偮偐偆偙偲偵
傛傝昞偱偁傞偙偲傑偨丄楍峴崁栚偲傪懳斾偟側偑傜撪梕傪妋擣偡傞帠偑偱偒傞丅
夵憿慜
<P><B>乮2乯柺愊</B><BR>
</P>
<TABLE border="1">
<TBODY>
<TR>
<TD><B>憤柺愊</B></TD>
<TD align="right"><B>56.63</B></TD>
<TD align="right"><B>100.0</B></TD>
</TR>
<TR>
<TD align="right"><B>丂戭抧</B></TD>
<TD align="right"><B>2.29</B></TD>
<TD align="right"><B>4.0</B></TD>
</TR>
~徣棯乣
夵憿屻
<table border="1" align="center" cellpadding="5" summary="惣嶳挰偺柺愊偲棙梡暿妱崌偺昞">
<caption>
俀丄惣嶳挰偺柺愊<br>
</caption>
<tr>
<th align="right" nowrap scope="row">憤柺愊</th>
<th scope="col">56.63</th>
<th scope="col">100.0</th>
</tr>
<tr>
<th align="right" scope="row">戭抧</th>
<td align="right" nowrap>2.29</td>
<td align="right" nowrap>4.0</td>
</tr>
乣徣棯乣
僩僢僾傊栠傞
亅丂Index 怴拝忣曬丂亅乮暯惉15擭1寧丂尰嵼乯
暯惉15擭搙丄16擭搙寶愝岺帠擖嶥嶲壛帒奿怰嵏怽惪偵偮偄偰
惣梀娰丒惣桭墍偺搤婫媥娰丒媥墍偵偮偄偰
挿椾戝抮敀捁忣曬
惣嶳椺婯廤丂亄丂懱宯栚師
丂丂丂丂丂丂丂丂嚇丂屲廫壒弴丒栚師
丂丂丂丂丂丂丂丂嚇丂僿儖僾
丂丂丂丂丂丂丂丂丂丂乮椺婯廤偼傾僾儕働乕僔儑儞僜僼僩傪巊梡偟嶌惉偝傟偰偄傞傛偆側偺偱夵憿偺懳徾奜偲偟傑偡丅乯
乗丂抧恾丂乗
抧恾丂亅丂儕儞僋奺儁乕僕傊
乗丂栶応偩傛傝丂乗
惣嶳挰岺嬈棳捠抍抧偺徯夘丂丂乗丂惣嶳挰岺嬈抍抧偺奣梫丂亅丂峲嬻幨恀
惣嶳挰偺崙嵺岎棳妶摦偺徯夘丂亄丂桳岠採実彂丒桭岲搒巗娭學妋擣彂偺慜暥
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇 惣嶳挰崙嵺岎棳嫤夛偺徯夘丂亅丂夛曬2002擭戞1崋
惣嶳挰媍夛丂乗乗乗乗乗亄丂媍夛峔惉
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇 13擭3寧掕椺夛
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇 13擭6寧掕椺夛
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇 13擭9寧掕椺夛
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇 13擭12寧掕椺夛
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇 14擭3寧掕椺夛
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇 14擭6寧掕椺夛
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇 14擭9寧掕椺夛
惣嶳挰娤岝忣曬丂丂亅乮儕儞僋仺丄娤岝埬撪嶲徠乯
抧堟暥壔乽惣嶳偐偨偔傝堦嵗乿丂亅丂惣嶳偐偨偔傝堦嵗嵗挿僀儞僞價儏乕
椢偑媢廧戭抍抧丄暘忳拞乮寶愝壽乯
丂丂丂丂丂丂丂丂丂亄丂壙奿媦傃嬫夋恾
丂丂丂丂丂丂 丂丂丂嚇 岎捠傾僋僙僗丂亅丂廃曈巤愝儕儞僋伀
丂丂丂丂丂丂丂丂丂乥丂丂丂丂丂丂丂丂乮 栶応丄傆傞偝偲岞墤丄揷拞妏塰婰擮娰丄愇抧奀悈梺応
乯
丂丂丂丂丂丂 丂丂丂嚇暘忳忦審
乗丂惣嶳挰娤岝埬撪丂乗
惣嶳傆傞偝偲岞墤
丂丂丂亄丂惣嶳傆傞偝偲岞墤娫偱偺抧恾
丂丂丂嚇丂巤愝埬撪忣曬丂亅丂娭楢儁乕僕儕儞僋乮崙嵺岎棳妶摦偺儁乕僕乯
丂丂丂嚇丂巤愝徯夘乮幨恀摍乯亄丂摴埬撪
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇丂埬撪斅
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇丂惣梀娰侾
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇丂惣梀娰俀
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇丂掚墍
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇丂宨愇
丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇丂傆傞偝偲娰
愇抧奀娸丂亄丂岎捠埬撪
丂丂丂丂丂丂丂嚇丂奀偺忣宨侾
丂丂丂丂丂丂丂嚇丂奀偺忣宨俀
丂丂丂丂丂丂丂嚇丂柉廻丒奀偺壠偺塩嬈椏嬥
丂丂丂丂丂丂丂嚇丂柉廻丒奀偺壠偛埬撪丂亅丂柉廻丒椃娰丒奀偺壠32審儁乕僕
愥妱憪乮挰偺壴乯亄丂廃曈抧恾
丂丂丂丂丂丂丂丂丂丂嚇丂愥妱憪偺搾偺徯夘
丂丂丂丂丂丂丂丂丂丂嚇丂帺慠偺愥妱憪幨恀娰丂亄丂愥妱憪幨恀 乗 幨恀奼戝俉儁乕僕
丂丂丂丂 丂丂丂丂丂乥丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂丂嚇丂愥妱憪偺堢偰曽
丂丂丂丂丂丂丂丂丂丂嚇丂堢昪壴偺愥妱憪幨恀娰丂亅1枃栚亅2枃栚亅3枃栚亅4枃栚乗5枃栚
敀捁儔僀僽拞宲丂亅丂懠儁乕僕傊乮丂
http://www.iinekka.net/2001/swan/丂乯
挿椾戝抮廃曈抧恾
僴僋僠儑僂摛抦幆
愇抧僼傿僢僔儞僌僙儞僞乕丂亅丂愇抧僼傿僢僔儞僌僙儞僞乕偺徻嵶忣曬
憪惗悈傑偮傝丂
丂丂丂亄丂憪惗悈專忋岞墍偺徯夘丂亅岞墍偺幨恀亅擖傝岥幨恀乗晘抧撪乗娕斅
丂丂丂嚇丂憪惗悈傑偮傝偲偼丂亅丂埲慜偺嵳傝暯惉10擭
丂丂丂嚇丂惣嶳桘揷偵偮偄偰
丂丂丂嚇丂擔杮愇桘偵偮偄偰丂
丂丂丂嚇丂愇桘婰擮娰偺徯夘
丂丂丂嚇丂暯惉14擭偺嵳傝偺傛偆偡
揷拞妏塰婰擮娰
丂丂丂亄丂偛棙梡埬撪
丂丂丂嚇丂娰撪埬撪丂亅丂娭楢儁乕僕儕儞僋丂乮丂惣嶳傆傞偝偲岞墤丂乯
丂丂丂嚇丂愭惗偺宱楌
乗丂儕儞僋丂乗丂
儕儞僋廤乮奺儁乕僕傊乯
乗丂傆傟偁偄丂乗
傆傟偁偄丂亄丂偨傫傐傐僐乕儔僗
丂丂丂丂丂丂丂嚇丂峕怟彑塰偝傫偺徯夘
僩僢僾傊栠傞
嫤媍夛僩僢僾儁乕僕傊
丂乛丂IT乮抧堟偺忣曬壔乯傊
丂乛丂抧堟偵偍偗傞IT妶梡専摙晹夛傊